মডিউল স্ক্রিপ্ট আয়ত্ত করা একজন সফল Roblox বিকাশকারী হওয়ার একটি মূল অংশ। এই সহজ স্ক্রিপ্ট শর্টকাটগুলি সাধারণ গেমপ্লে উপাদানগুলি কোড করার জন্য উপকারী, যেমন অর্থ, পুরষ্কার এবং শত্রু মিথস্ক্রিয়া৷ আপনার Roblox সৃষ্টির জন্য কোড লেখার সময় এগুলি ব্যবহার করে অনেক সময় বাঁচে।

মডিউল স্ক্রিপ্টগুলি প্রথমে বিভ্রান্তিকর বলে মনে হতে পারে, তবে এই নির্দেশিকাটি ব্যাখ্যা করবে কেন এবং কীভাবে সেগুলি ব্যবহার করতে হবে।
মডিউল স্ক্রিপ্টের মৌলিক বিষয়
মডিউল স্ক্রিপ্টগুলি কীভাবে ব্যবহার করবেন এবং আপনার অন্যান্য স্ক্রিপ্টগুলির সাথে তাদের সংযোগ করবেন তা নির্ধারণ করার আগে, সেগুলি সম্পর্কে প্রাথমিক ধারণা থাকা গুরুত্বপূর্ণ। সহজ ভাষায়, মডিউল স্ক্রিপ্টগুলি স্ক্রিপ্টের টুকরো। তারা ফাংশন, ভেরিয়েবল এবং কোডের অন্যান্য বিট সংরক্ষণ করতে ব্যবহৃত হয়।
অ্যাপ্লিকেশন না জেনে স্ন্যাপচ্যাটে স্ক্রিনশট
যাইহোক, একটি মডিউল স্ক্রিপ্টের প্রধান বৈশিষ্ট্য হল যে এটি নিজে থেকে চালানো বা একা কিছু করতে পারে না। পরিবর্তে, এটিকে অন্য স্ক্রিপ্ট দ্বারা কল করা বা অ্যাক্সেস করতে হবে। এটি প্রায় একটি রেফারেন্সের মতো যে অন্যান্য স্ক্রিপ্ট বা কোডের অন্যান্য বিটগুলি একটি ফাংশনের জন্য প্রয়োজনীয় তথ্য পেতে যোগাযোগ করতে পারে।
তাদের ব্যবহার এবং উদ্দেশ্যের পরিপ্রেক্ষিতে, মডিউল স্ক্রিপ্টগুলি সাধারণত আপনার গেমে বারবার প্রদর্শিত ফাংশনগুলি সংরক্ষণের জন্য ব্যবহৃত হয়। উদাহরণ স্বরূপ, অনেক গেমের সাথে খেলোয়াড়দের দেওয়া অর্থ বা পুরষ্কার জড়িত থাকে যখন তারা কিছু করে, যেমন শত্রুদের পরাজিত করা বা অনুসন্ধান করা।
একটি মডিউল স্ক্রিপ্ট একটি খেলোয়াড়কে পুরস্কৃত করার জন্য ফাংশন এবং প্রাসঙ্গিক ডেটা সংরক্ষণ করতে ব্যবহার করা যেতে পারে। তারপরে, আপনি যখন শত্রুদের সাথে যুদ্ধ করার বিষয়ে বা অ্যাডভেঞ্চারে যাওয়ার বিষয়ে অন্যান্য স্ক্রিপ্ট লিখছেন, তখন আপনার প্রয়োজনীয় ডেটা সংগ্রহ করতে আপনি মডিউল স্ক্রিপ্টে কল করতে পারেন।
একটি মডিউল স্ক্রিপ্ট তৈরি করা হচ্ছে
শুধুমাত্র কয়েকটি দ্রুত পদক্ষেপে কীভাবে একটি মডিউল স্ক্রিপ্ট যুক্ত করবেন তা এখানে:
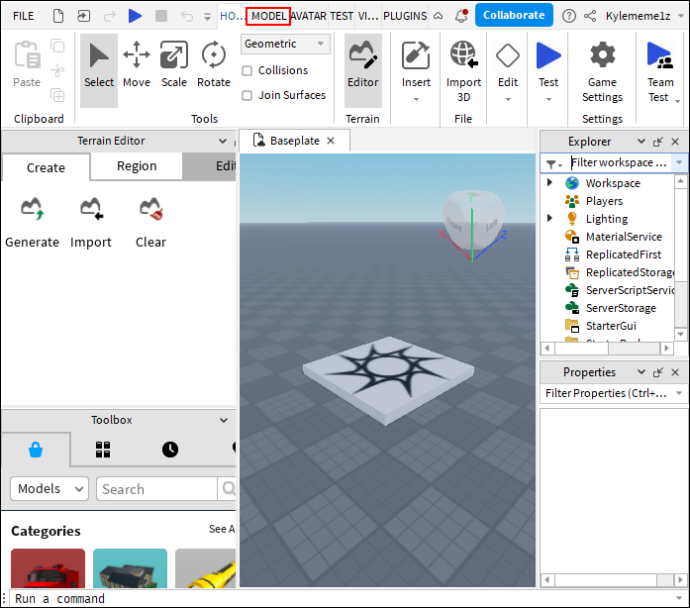
- Roblox স্টুডিওতে 'মডেল' ট্যাবে যান।

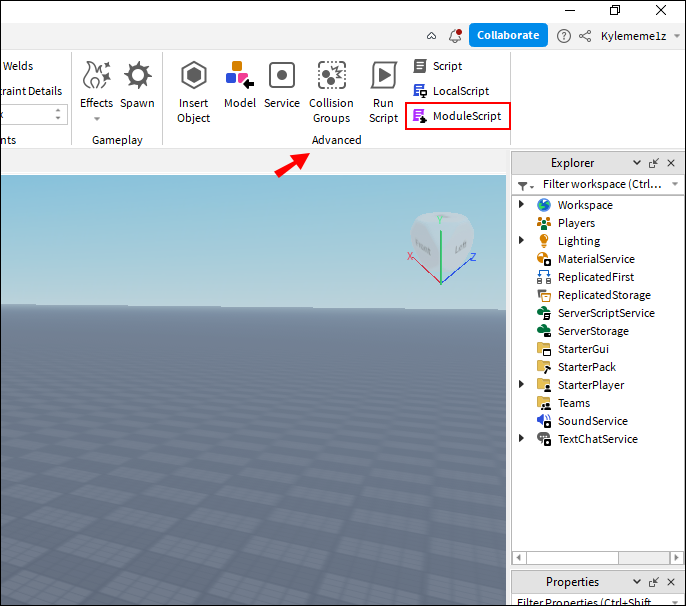
- উপরের ডানদিকে 'উন্নত' বিভাগটি খুঁজুন। 'মডিউল স্ক্রিপ্ট' লেবেলযুক্ত বেগুনি বোতামে ক্লিক করুন।

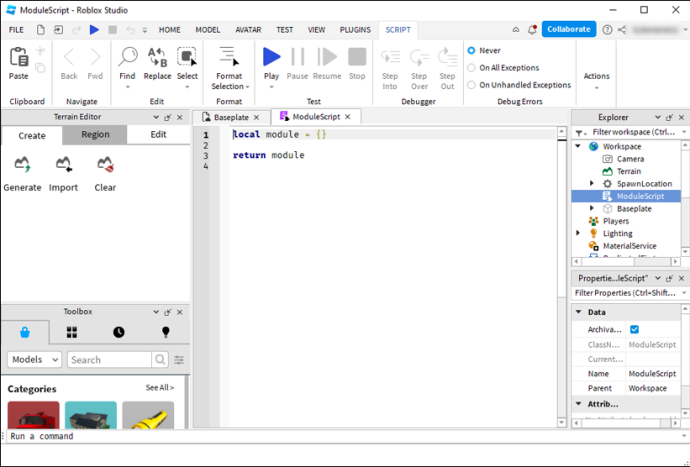
- একটি নতুন মডিউল স্ক্রিপ্ট আপনার ওয়ার্কস্পেসে খুলবে, আপনি মানানসই হিসাবে সম্পাদনা করার জন্য প্রস্তুত।

একটি মডিউল স্ক্রিপ্টের গঠন
আপনি যখন প্রথম একটি মডিউল স্ক্রিপ্ট যোগ করেন, তখন এটি দেখতে কেমন হবে:
local module = {}
return module
এটি সমস্ত মডিউল স্ক্রিপ্টের জন্য মৌলিক কাঠামো। শুধুমাত্র দুটি কী লাইন আছে। প্রথমটি টেবিল তৈরি এবং ফাংশন এবং ভেরিয়েবল সংরক্ষণের জন্য ব্যবহৃত হয়, যখন নীচের 'রিটার্ন' লাইনটি এমন অংশ যা অন্যান্য স্ক্রিপ্টগুলিকে মডিউল থেকে তথ্য আঁকতে দেয়৷
অবশ্যই, আপনি যখন আপনার মডিউল স্ক্রিপ্টগুলি সম্পাদনা করবেন এবং যোগ করবেন, তারা অনেক দীর্ঘ এবং আরও জটিল হয়ে উঠতে পারে, তবে দুটি প্রাথমিক লাইন সর্বদা উপস্থিত থাকবে এবং বেশিরভাগই অপরিবর্তিত থাকবে। আপনি যে কোনো ডেটা যোগ করতে চান তাদের মধ্যে আসা উচিত।
মডিউল স্ক্রিপ্ট পুনঃনামকরণ
আপনার মডিউল স্ক্রিপ্টের সাথে অন্য কিছু করার আগে, আপনি সম্ভবত এটির নাম পরিবর্তন করতে চাইবেন। আপনার গেমের বিকাশের সাথে সাথে আপনি কয়েক ডজন মডিউল স্ক্রিপ্টের সাথে শেষ করতে পারেন, তাই আপনার জন্য জিনিসগুলিকে আরও সহজ করতে প্রতিটিকে একটি প্রাসঙ্গিক, সহজে বোঝা যায় এমন নাম দেওয়া সহায়ক।
আসুন কল্পনা করুন যে আপনি কয়েন সহ খেলোয়াড়দের পুরস্কৃত করার ফাংশন সহ একটি মডিউল সেট আপ করছেন, উদাহরণস্বরূপ। আপনি 'CoinReward' এর মতো একটি স্ব-ব্যাখ্যামূলক নাম বেছে নিতে পারেন এবং তারপরে 'মডিউল' শব্দের পরিবর্তে আপনার মডিউল স্ক্রিপ্টে এটি যোগ করতে পারেন, যা আপনাকে এটি দেয়:
local CoinReward = {}
return CoinReward
মডিউল স্ক্রিপ্ট যোগ করা হচ্ছে
কোডের মাত্র কয়েকটি লাইনের সাথে, মডিউল স্ক্রিপ্টগুলি খুব বেশি ব্যবহার করা হবে না। সেগুলিকে উপযোগী এবং সার্থক করতে আপনাকে আরও ডেটা যোগ করতে হবে। আপনার মডিউল স্ক্রিপ্ট কাস্টমাইজ করার উপায় সব ধরণের আছে. কিন্তু মানুষ যে দুটি প্রধান সংযোজন করতে থাকে তা হল ভেরিয়েবল এবং ফাংশন।
একটি ভেরিয়েবল যোগ করতে, আপনার মডিউলের নাম টাইপ করুন, একটি বিন্দু দ্বারা অনুসরণ করুন এবং তারপরে আপনার ভেরিয়েবলের নাম এবং প্রাসঙ্গিক ডেটা, এইরকম:
local CoinReward = {}
CoinReward.Variable = 100
return CoinReward
একটি ফাংশন যোগ করতে, আপনাকে 'function' টাইপ করতে হবে, তারপরে আপনার মডিউলের নাম এবং আপনার ফাংশনের জন্য প্রাসঙ্গিক কোড। উদাহরণস্বরূপ, যদি আমরা একজন খেলোয়াড়কে একটি মুদ্রা পুরষ্কার দেওয়ার জন্য একটি ফাংশন যোগ করতে চাই, তাহলে এটি এভাবে শুরু হতে পারে:
বিভেদে পাঠ্যকে কীভাবে হাইলাইট করা যায়
local CoinReward = {}
function CoinReward.GetCoins
return CoinReward
তারপরে একজন খেলোয়াড় কীভাবে কয়েন পাবে, তারা কতগুলি পাবে, কোন মডিফায়ার আছে কিনা ইত্যাদির প্যারামিটারগুলি স্থাপন করতে আপনি প্রয়োজনীয় অতিরিক্ত কোড লাইন যোগ করতে পারেন।
অন্যান্য স্ক্রিপ্ট থেকে মডিউল কলিং
মডিউল স্ক্রিপ্ট সম্পর্কে মনে রাখার বড় বিষয় হল যে তারা নিজেরাই কিছু করে না। তারা স্বাধীনভাবে কোড চালাতে পারে না। পরিবর্তে, তারা কোড এবং ফাংশন সঞ্চয় করে যা অন্য স্ক্রিপ্টগুলি থেকে কল করতে পারে। এটি 'require()' ফাংশন ব্যবহার করে করা হয়।
উদাহরণস্বরূপ, 'require()' অন্য একটি স্ক্রিপ্টকে একটি মডিউল স্ক্রিপ্ট থেকে তথ্য খোঁজার অনুমতি দেয় এবং আপনি যে স্ক্রিপ্টের সাথে কাজ করতে চান তাতে এটিকে একটি পরিবর্তনশীল হিসাবে যোগ করে ব্যবহার করতে পারেন৷ উদাহরণ স্বরূপ:
local CoinReward = require(ServerStorage.CoinReward)আপনি যদি উপরের লাইনটি ব্যবহার করেন তবে আপনার স্ক্রিপ্টটি আপনার আগে তৈরি করা CoinReward মডিউল স্ক্রিপ্ট থেকে তথ্য লোড করতে সক্ষম হবে। তারপরে আপনি আরও গভীরে যেতে পারেন, আপনার মডিউল স্ক্রিপ্টটিকে আরও উপযোগী করতে বিভিন্ন অতিরিক্ত ফাংশন এবং ভেরিয়েবল প্রয়োগ করতে পারেন এবং অন্যান্য স্ক্রিপ্টে এটি যোগ করতে 'require()' ফাংশন ব্যবহার করতে পারেন।
FAQs
আমি কি মডিউল স্ক্রিপ্ট ব্যবহার করতে হবে?
আপনাকে প্রযুক্তিগতভাবে মডিউল স্ক্রিপ্ট ব্যবহার করতে হবে না, তবে সেগুলি Roblox স্ক্রিপ্টিংয়ের একটি সুবিধাজনক এবং দক্ষ অংশ। তারা আপনাকে আপনার কোড সংগঠিত করতে এবং একই ফাংশনগুলিকে একাধিকবার পুনঃব্যবহার করতে কয়েকটি ভিন্ন উপায়ে সাহায্য করতে পারে কোডের একই অংশ বারবার টাইপ না করে। আপনি যদি জটিল এবং গভীর গেমগুলি আরও দ্রুত এবং সহজে তৈরি করতে চান, মডিউল স্ক্রিপ্টগুলি আয়ত্ত করা আপনাকে অবশ্যই সাহায্য করবে৷
মডিউল স্ক্রিপ্ট জটিল?
তারা হতে পারেন. কিছু বিকাশকারী, বিশেষ করে যারা রবলক্স স্টুডিওতে নতুন, তারা প্রথমে তাদের খুঁজে বের করার জন্য সংগ্রাম করতে পারে। অন্যদের, বিশেষত পাকা কোডারদের, তাদের সাথে কাজ করতে খুব বেশি সমস্যা হয় না। এমনকি যদি আপনি প্রথমে সেগুলিকে বিভ্রান্তিকর মনে করেন, অনুশীলন করা সাহায্য করা উচিত, এবং আপনাকে আপনার প্রথম মডিউল স্ক্রিপ্টগুলির মধ্যে নিয়ে যাওয়ার জন্য অনুসরণ করার জন্য বিভিন্ন ভিডিও টিউটোরিয়াল এবং গাইড রয়েছে৷
কেন আমার মডিউল স্ক্রিপ্ট কাজ করছে না?
আমি কীভাবে আমার ফেসবুক ব্যবসায়ের পৃষ্ঠা থেকে কাউকে ব্লক করব
আপনি যদি 'একটি বৈধ সংখ্যা নয়' এর মতো একটি ত্রুটি দেখতে পান, তাহলে আপনি হয়ত একটি টাইপো করেছেন৷ এমনকি আপনার মডিউল স্ক্রিপ্টের নামে একটি ছোট বানান ত্রুটি এটি থেকে কল করা অসম্ভব করে তুলতে পারে। আপনার স্ক্রিপ্ট জুড়ে নামগুলি মেলে তা নিশ্চিত করতে আরও ঘনিষ্ঠভাবে দেখুন। একটি বানান ভুল না থাকলে, অন্য কোডিং ত্রুটি সমস্যার কারণ হতে পারে। উদাহরণস্বরূপ, আপনি হয়তো 'require()' স্ক্রিপ্টটি হারিয়েছেন৷
আমি একটি মডিউল স্ক্রিপ্টে আমার কোড কোথায় রাখব?
একটি মডিউল স্ক্রিপ্টে আপনি যে সমস্ত কোড যোগ করতে চান তা প্রাথমিক 'local module = {}' লাইন এবং '4E3123C5BE5DCF3172C1EBCE0162A038CC28' লাইনের মধ্যে রাখতে হবে। এই দুটি ক্ষেত্রের আগে বা পরে কিছু যোগ করার চেষ্টা করবেন না, কারণ এটি বিভ্রান্তির কারণ হতে পারে এবং এমন ত্রুটির কারণ হতে পারে যা সমাধান করা কঠিন।
মাস্টার মডিউল স্ক্রিপ্ট
আপনি যদি রোবলক্স স্ক্রিপ্টিং দিয়ে শুরু করেন তবে মডিউল স্ক্রিপ্টগুলি কঠিন বলে মনে হতে পারে। কিন্তু সেগুলি খুঁজে বের করার এবং সেগুলিকে আপনার কোডিং দক্ষতা সেটের একটি অংশ করার জন্য এটি দৃঢ়ভাবে সুপারিশ করা হয়। একবার আপনি বেসিকগুলি শিখে ফেললে এবং আপনার প্রথম মডিউল স্ক্রিপ্ট তৈরি করে ফেললে, অনেক বেশি সময় বাঁচানো এবং আপনার কোডকে সংগঠিত ও নিয়ন্ত্রণে রেখে আরও বেশি করা এবং পুরষ্কার কাটা সহজ হওয়া উচিত।
আপনি Roblox স্টুডিওতে অনেক মডিউল স্ক্রিপ্ট ব্যবহার করেছেন? আপনি কি নতুনদের সাহায্য করার জন্য কোন দরকারী কোডিং টিপস এবং কৌশল পেয়েছেন? নীচের মন্তব্যে আপনার জ্ঞান এবং চিন্তা শেয়ার করুন.